You are reading this, because you care about the quality of your code base and that's great!
Sonargraph identifies problematic areas and supports you to gradually improve your code base. Be aware that this is not an easy task, especially if no static code analysis checks have been executed for a long time on your project! It is very likely that there will be an overwhelming amount of issues that would take too long to be all fixed. But Sonargraph will steer you towards those issues where fixes provide the most benefit.
Don't Panic!
Not all issues will be easy to fix. Some, like huge cycle groups, might be really hard to solve.
Our advice is to treat "quality improvement" not as a short-term "sprint" but rather as necessary and integral part of software development that needs to be done continuously. The best you can do is to accept the current state of quality, look forward and gradually get rid of issues where code needs to be modified. If you cannot eliminate a big cycle group in one go, at least make sure that it does not get worse and free elements from it piece by piece.
The benefits will be great, because it not only improves the code base but these efforts will also make you a better programmer / architect, since you will be forced to think a lot about good solutions for the problems identified by Sonargraph.
"A Fool with a Tool is still a Fool"
This applies for Sonargraph, too. Programming and architecting skills need time, a lot of reading (see our recommendations at the end of the previous chapter) and deliberate practice.
Sonargraph is an excellent tool to tell you about the existing problems in your code. Finding good solutions is still your task!
This chapter is meant to be a quick reference on how to get started with Sonargraph. Links are provided to other chapters of the user manual, where you find more details.
Motivation and Key Concepts
In case you skipped Chapter 1, Motivation for Code Quality , we urge you to go back and read it. It provides convincing arguments about the usefulness of high-quality software, in case you need to convince someone else in your organization that these efforts are well spent. We also included a list of our favorite books that helped us write better software. As a next step, we recommend to get familiar with the key concepts used within Sonargraph by skimming Chapter 5, Getting Familiar with the Sonargraph System Model , so you know what we mean when we talk about "module", "root directory", "namespace", "component", "physical", "logical", "issue", etc.
Initial Configuration
Before you can analyze your code base, you need have a license. Check Chapter 3, Licensing for details on how to activate your license on Sonargraph.
If you want to analyse C/C++, C# or Python code, you probably need to configure some preferences, so that Sonargraph finds the code of the corresponding platforms on your machine. This is required to correctly resolve dependencies. Check chapters Section 4.7, “C/C++ Compiler Definitions”, Section 4.10, “C# Configuration”, and Section 4.11, “Python Configuration” respectively.
Help!
You will need some time to know your way around Sonargraph. We do our best to make the interactions as obvious as possible, but our intuition might differ from yours in some places. If you get stuck and don't know what to do next, simply press F1 and some guidance will be provided in the context help with additional pointers to more detailed information.
In case that is not sufficient, please send us a feedback via the menu → and we will get back to you as soon as possible for further support.
Setup Sonargraph System and Define the Scope of Analysis
Having resolved all the initial tasks, it is now time to import your code to Sonargraph. We implemented several importers that should let you create a Sonargraph system based on code developed with Eclipse, Intellij IDEA or Visual Studio. Check Chapter 6, Creating a System for details. In case the automatic import is not possible, a manual setup is also supported. When the import has finished, hit "refresh" and let Sonargraph analyze your code. Afterwards, the Workspace view lists all modules and directories where code has been found. In case you want to exclude code from the analysis or simply ignore issues in certain areas, configure the workspace filters accordingly as described in Section 8.8, “ Managing the Workspace ”.
In case your workspace in your IDE has changed and new modules/projects have been created, you can also create new modules via several different importers as described in Chapter 7, Adding Content to a System.
Initial Assessment
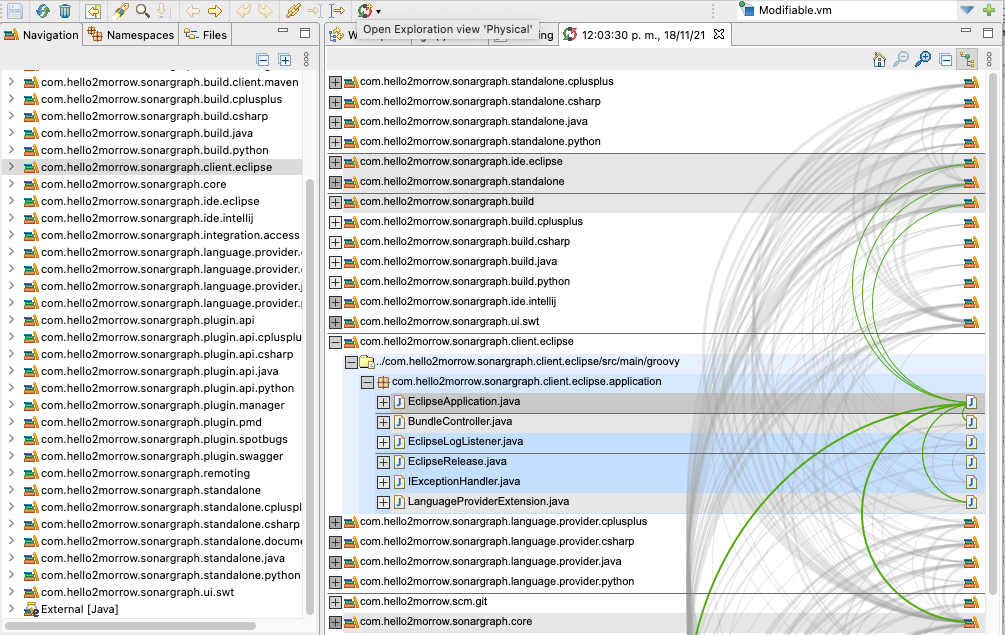
If you are like us, you will be keen on seeing some dependencies now. For this, you can either click the Exploration view quick access tool item in the main tool bar or select any number of elements (e.g. modules, files...) from the "Navigation view", open the context menu via right-click and select "Show in Exploration View". The view shows the dependencies as green arcs as they have been derived from the code.
Selecting a node or dependency, the "Parser Dependencies View (Out)" view displays the details. We dedicated a whole
chapter about how to explore the code and
make the best use of the powerful functionalities: Section 8.11, “Exploring the System”
In case you started with static code analysis for an existing project, it is likely that the "Issues" view shows a huge list of problems. Of course, you can apply filters: Either by selecting elements in the tree view shown in the upper part or by selecting the issue types you are interested in. Section 9.2, “ Examining Issues ” describes all the possible interactions.
Not all issues should be treated equally. Some are more relevant to the future development than others and refactoring efforts should be focussed on them. We implemented an algorithm based on the "Eisenhower Method" to identify issues that are both important and urgent to fix. The suggested ranking can be examined in the "Ranking" view, the "Properties" view shows details of the individual parameters and how they contribute to the computed score. Check Section 9.2.1, “ Identifying the Most Relevant Issues to Fix ” for details.
Most likely cycle group issues will be among the most relevant issues. We have seen groups involving hundreds of elements, so their impact on the code base and the architecture is huge. Reducing the amount of code involved in cycles will have a very positive effect on the maintainability. How Sonargraph helps to investigate and to eliminate cycles is described in Section 8.10, “ Analyzing Cycles ” and Section 8.10.3, “ Breaking Up Cycles ”.
Duplicate code also has a negative impact, since it bloats the code base and makes bug fixing more difficult, because you need to know where the duplicates exist you need to repeat the fix at all occurrences. The inner workings and configuration options of the duplicate code analyzer are described in Section 8.13, “ Detecting Duplicate Code ”.
Of course, Sonargraph also computes a lot of metrics. The Metrics view as described in Section 8.15, “ Examining Metrics Results ” allows to search for outliers. This gets more convenient if you configure metric thresholds for those metrics that you find interesting. We prepared some thresholds for you, that can be imported as a quality model (check Section 6.4, “Quality Model” for details).
Define Meaningful Thresholds
Agreeing on "sensible" thresholds can be a matter of tough debates. Our advice is to not take them too serious. But, most of the times, you will find that the code is easier to understand after you applied a refactoring to eliminate the issue. In case it is not, you should talk to a colleague and maybe she will come up with a better refactoring proposal.
To identify hotspots, you can use treemaps as described in Section 9.2.2, “ Identifying Issue Hotspots ”. Simply looking at the code base from a different perspective can reveal suprising insights. Give it a try!
TIP
The best place for a Sonargraph system definition is next to the code base. If you haven't done it yet, share the system definition with the team and add it to your version control system. All information that makes up a Sonargraph system definition is contained in plain text files that are easy to read and to track their changes.
Define Architectures
One of the main ideas behind Sonargraph is to detect unwanted dependencies within the code base, so that the "big ball of mud" can be prevented. An architecture defines how parts of the system can reference each other. Sonargraph makes the architecture "actionable" by automatically verifying that the implementation matches the definition. Chapter 11, Defining an Architecture describes the rationale behind the implementation of the architecture as a Domain-Specific Language (DSL), and demonstrates the features using an example scenario.
The architecture DSL is tremendously powerful and allows to define complex structures with minimal effort. But it needs time to learn all constructs and how to combine them efficiently. That's why modeling the architecture interactively during system exploration was implemented in the "Architectural" view. It also allows defining refactorings while modeling, and it is fun to see how the system's structure is improving. Chapter 13, Interactive Restructuring and Code Organization describes details. (Note: No code is changed in this process, only tasks are created that need to be executed in your IDE.) The "Architectural" view is a sandbox. Once you are happy with the results, the architecture definition and tasks can be transferred and will then be actively checked.
TIP
The transfer creates a file containing the architecture defined with the DSL. If you have repetitive structures in your architecture, you should use DSL constructs to eliminate them, for example via "aspects" as described in Section 11.3, “ Reusing Architecture Aspects ”.
A lot of users like architecture representations as box-and-line diagrams. Since our architecture meta-model was derived from UML component diagrams, this is the implemented visualization that shows how the defined artifacts are interconnected. The hierarchical layout of elements follows the approach that is consistently implemented within Sonargraph: High-level elements with outgoing connections are above low-level elements with incoming connections. See Chapter 12, Visualizing Architecture Aspects .
Define Resolutions and Tasks
Knowing where the problems are is important. Sometimes, you decide you want to live with them, so Sonargraph lets create you "Ignore" definitions to move these problems out of focus. Sometimes, you find them important enough to be fixed, so you can define "Fix" definitions and recommend possible solutions. Using the Sonargraph IDE integrations for Eclipse or IntelliJ IDEA, those fix definitions will show up in the editor and help the developer to implement the solution.
Sonargraph also allows the simulation of refactorings: You can evaluate the effects of "move", "rename" and "delete" refactorings before they are implemented. The Sonargraph IDE integrations make it dead-easy to execute "move" and "rename" refactorings by delegating these to the IDE's builtin refactoring functionalities. The functionality of the integrations is described in Chapter 20, IDE Integration .
NOTE
Sonargraph task definitions should have a short life span. Otherwise there is the risk that tasks and the underlying code base get out of sync.
Continuously Check the Quality
The more frequent the quality is checked, the faster is the feedback about new problems and the easier it is to fix them. That's why SonargraphBuild can be integrated into your Continuous Integration (CI). It is up to you how to react on the results, either let the build fail or only send an email out to the developers. We have a dedicated user manual for this product that details all the configuration options: https://eclipse.hello2morrow.com/doc/build/content/index.html
Incremental Quality Improvements
Big-bang approaches rarely work. We propose that you accept the current state, move forward and ensure that the quality improves over time. Sonargraph lets you focus on changes and highlights added, worsened, improved and removed issues in the "System Diff" view. You create a baseline that the system's quality will be compared against, as described in Chapter 14, Examining Changes. We recommend to define goals that you want to achieve, e.g. during the next sprint or until the end of the next release. Sonargraph lets you define those as quality gates for metrics and issues (see Chapter 15, Defining Quality Gates) and checks them automatically.
Once you have completed the above steps and got familiar with Sonargraph's features, it's time for a recap. You should think about when and how you want to use Sonargraph to check that you are still on track. Baselines can support reviews for features and releases and ensure that no additional problems are introduced.
Apart from ensuring that no new issues are introduced, we recommend to regularly look at the ranked issues and select some of them to be fixed. It is also worth to check for hotspots using treemaps, so that areas for larger refactorings can be identified.
Using Special Checks
You can extend Sonargraph by writing additional checks and compute futher metrics via Groovy scripts. A number of predefined scripts exist that can be imported from the built-in quality models. They check for "dead code", compute metrics like "Depth of Inheritance", identify code that has the most impact on coupling ("ACD Top Scorer") and detect patterns like "Singleton" to name a few examples. Chapter 16, Extending the Static Analysis provides more details.
Stay Up-To-Date
No software is perfect and Sonargraph is no exception. We heavily use assertions to check for internal consistency. Sonargraph will let you know if one of them fails and we kindly ask you to send us the error report. Bug fixes have high priority for us and we frequently release updates that the application will offer you to install at startup.
We regularly publish blog articles at https://blog.hello2morrow.com/ to illustrate the benefits that you get by using certain features. Our web site also contains a number of videos that show Sonargraph in action ( https://www.hello2morrow.com/videos ).
In case you have ideas for additional functionality, please send them to us via → and we will be happy to integrate them in our backlog.