The Sonargraph workspace consists of the following elements that can be managed via the Workspace view:
-
File Filter: Can be used to completely exclude files from being added to the model. The matching is based on the relative path of Sonargraph input files. This works in contrast to the Production Code Filter which includes the elements in the model, but explicitly marks them as excluded. As an example lets assume you do not want "dontLookAtMe.cpp" to be parsed and added to the model. That can be achieved by adding the following exclude pattern: "**/dontLookAtMe.cpp". The filter matches against the value of the property 'Identifying Path' shown in the Properties view for the selected element.
-
Production Code Filter: Is used in order to exclude test code from the analysis. The filter is component based and processes all internal components. External components for which all incoming dependencies come from excluded internal components are also marked as excluded. Outgoing dependencies from non-excluded internal components to internal excluded components are marked with the issue 'Dependency to Excluded Internal Component'. This might indicate a problem since non-test code should not reference test code. The filter matches against the value of the property 'Workspace Filter Name' shown in the Properties view for the selected element.
-
Issue Filter: Is used in order to exclude portions of the code to no longer generate analysis issues (e.g. cycles, threshold violations, duplicate code block issues, ...). This is useful in case you have legacy or generated code that you are not able to adapt or don't want to adapt. The filter is also component based and processes all internal non-excluded components. The filter matches against the value of the property 'Workspace Filter Name' shown in the Properties view for the selected element.
NOTE: Parser issues and architecture violations cannot be filtered.
-
Module: Is the top-most element and the root container for all the user-defined elements of a Sonargraph software system . Modules are equivalent to Eclipse projects, Maven modules, Visual Studio projects or IntelliJ projects and they contain at least one Root Directory Path.
-
Root Directory Path: Corresponds to a location on the user's file system and is the top-most directory where the search for source files (and class files when applicable) will take place.
-
External: Is the root container for elements that are used from within the user code but do not belong to any of the modules of the software system .
What you need to know about the Workspace Filter: The workspace filter works best when used with source file based analysis (i.e. C,C++ and C#). When analyzing Java .class and .java files are parsed. So special care must be taken to exclude .java files and the corresponding .class files. Since using the Production Code Filter has the added benefit of detecting unwanted dependencies from test to production code you should prefer the usage of the Production Code Filter.
What you need to know about the Production Code and Issue Filter:
-
The filters use the 'Workspace Filter Name' of the components to produce matches with include and exclude patterns. The 'Workspace Filter Name' can be found in the Properties view when selecting a component. The name has the following structure: [Module]/[Root Directory]/[Physical Path]/[Component name without extension]. The name 'Events/src/com/app/events/Event' would refer to the component 'Event' in the directory 'com/app/events' in the root directory 'src' in the module 'Events'.
-
The patterns support the following wildcards: ?=any character, *=any sequence between dots or slashes, **=any sequence. Both filters have a built-in '**' include pattern. So it might be enough to add exclude patterns. If needed you can define your own include patterns (disabling the built-in one). The include pattern(s) define which components pass and the exclude pattern(s) subtract from that set.
-
With the Search dialog you can check which programming elements have been excluded and which ones are ignoring issues. To bring it up select → .
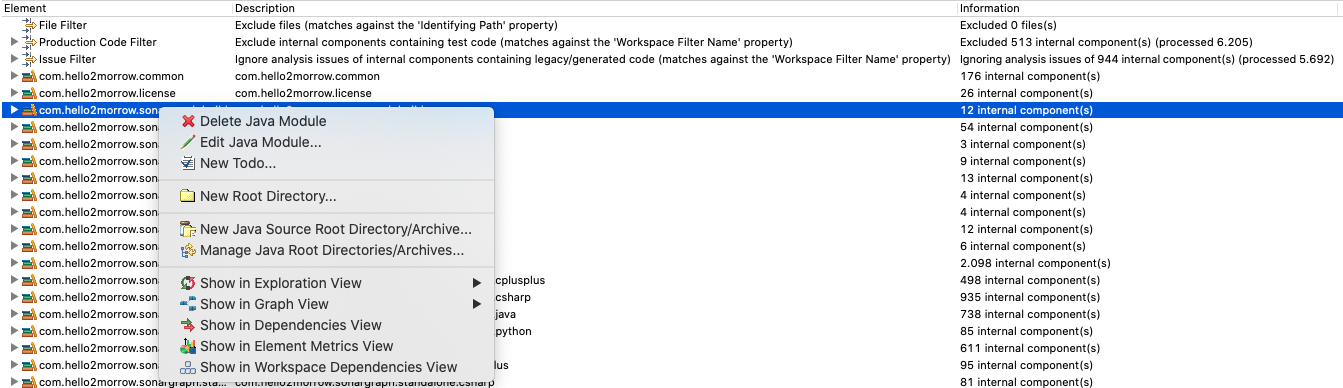
As seen in the previous image, the Workspace view offers interactions to create, edit and delete the workspace elements if necessary.